社区 发现 Shopify shopify产品描述拆分为短秒速、长描...
shopify产品描述拆分为短秒速、长描述:对于产品页面包含大量产品内容,图像或视频时,将描述进行拆分效果比较好
例如Brooklyn模板中的原始产品描述如下图,产品描述全在页面右侧
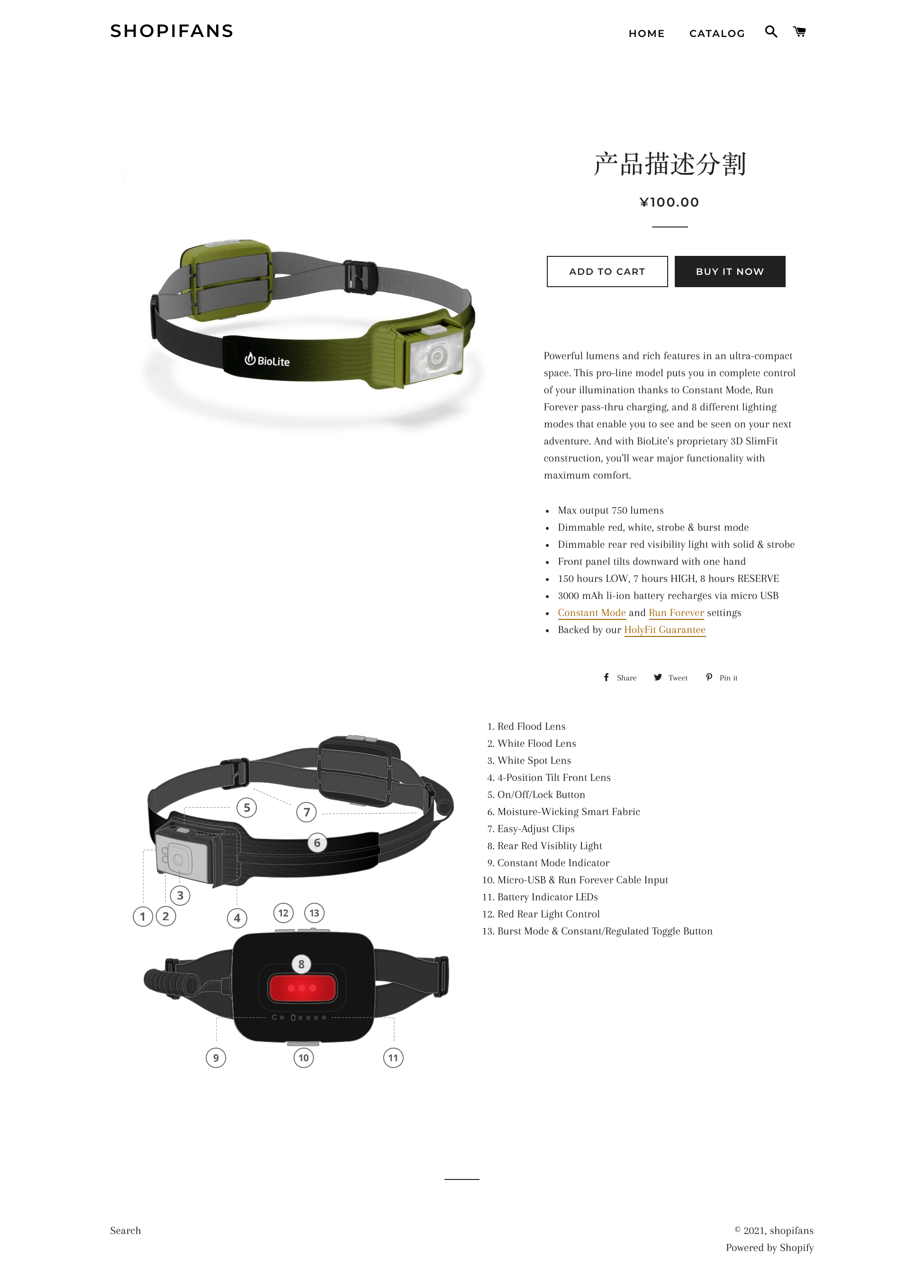
修改之后的产品描述如下图
修改教程
第一步:
在shopify后台,在线商店-->模板-->点击编辑代码
在section文件夹中找到 product-template.liquid 文件,这是我们需要编辑的文件。
然后在product-template.liquid中找到以下代码行,
{{ product.description }}
并将其替换为以下代码:
{{ product.description | split: '' | first }}
{% if product.description contains "" %}
{{ product.description | split: '' | last }}
{% endif %}
由于模板不同,具体样式需要进行细微调整。
第二步:
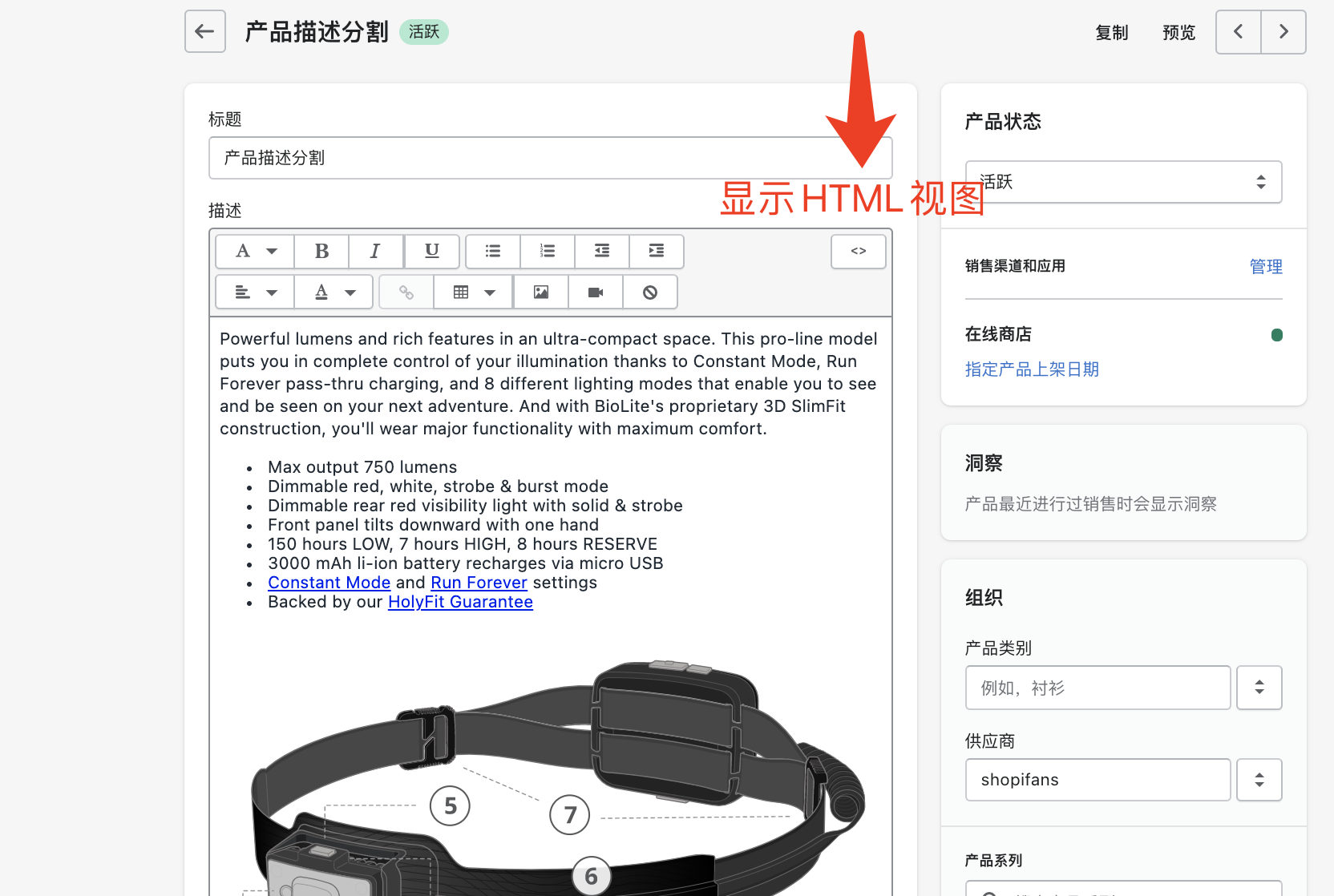
转到需要拆分描述的产品,然后在描述区域中选择 < > 符号“显示HTML”视图:
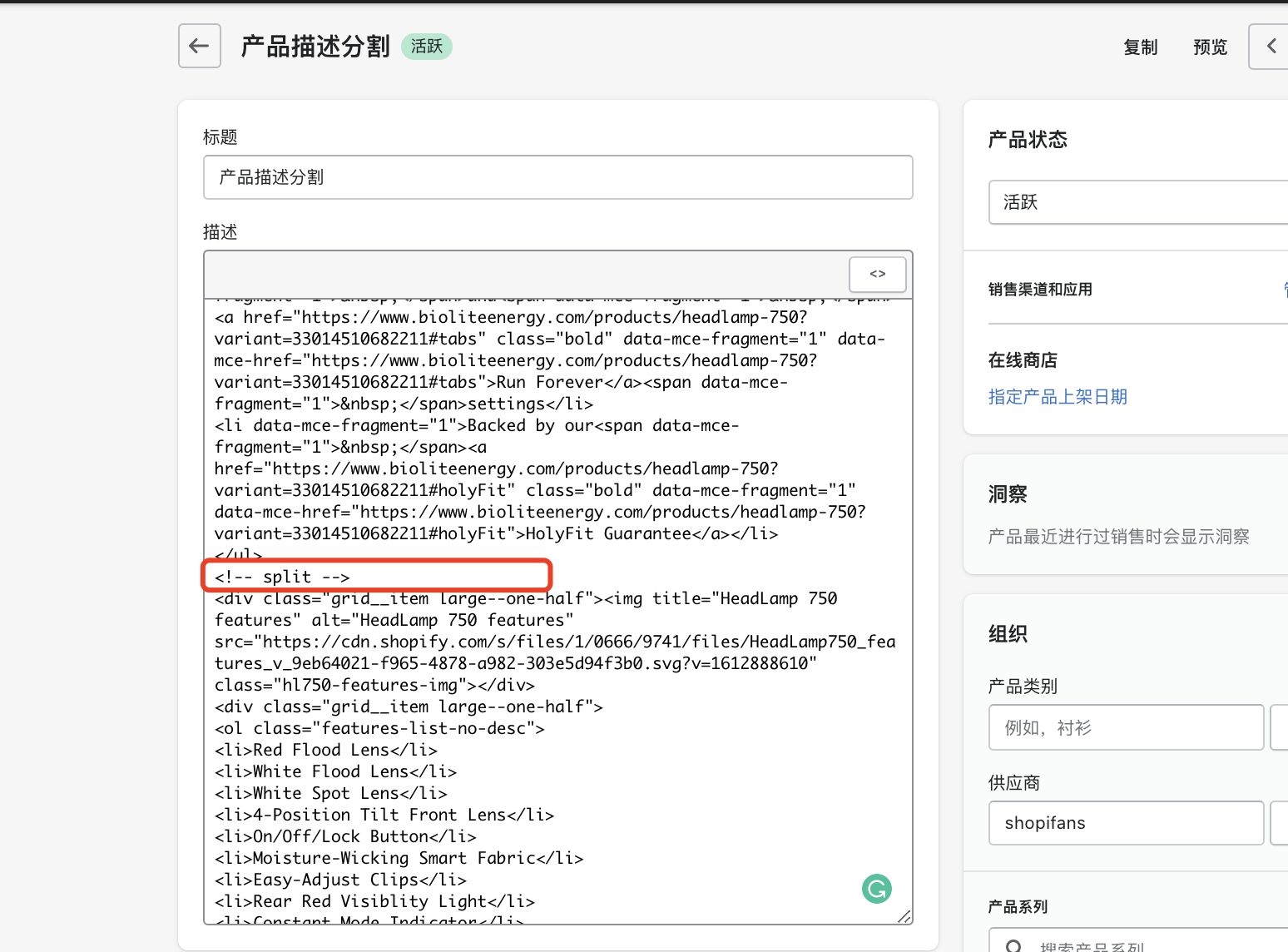
然后在html视图中,将 添加到描述需要拆分的地方。
注意:如果在代码视图中以外的任何地方输入<!– split –>,否则此功能将失效。另外,split分割标签不会出现在内容编辑器中;您必须在代码视图中才能看到它。






























 倒计时:
倒计时:








3 个回复
疤六 - 花有重开日 人无再少年
赞同来自: 順莳針遺莣