社区 发现 服务&资源信息 十一个实用线上图库与设计工具推荐,运营推...
十一个实用线上图库与设计工具推荐,运营推广必备!
不论是你的网站、网页内容、社群媒体,都一定会使用到图片或是影片类的素材,但是关于这些三不五时需要被更新的内容,是不是时常搞得你心烦意乱:要用什么字体、颜色、尺寸大小,可不可以屏幕直接截图直接标示重点、加注文字,哪裡还有免费的图库素材激发我的灵感、怎么简单地制作动画图档、找到符合的动态图、甚至到Logo设计……
这篇文章总结了十一个方面,分门别类告诉你关于设计的实用线上小工具,更棒的是,这些大多数的线上工具其基本使用都是免费的
一、字体
做网页的时候常常不知道要使用哪种字体比较好看吗?
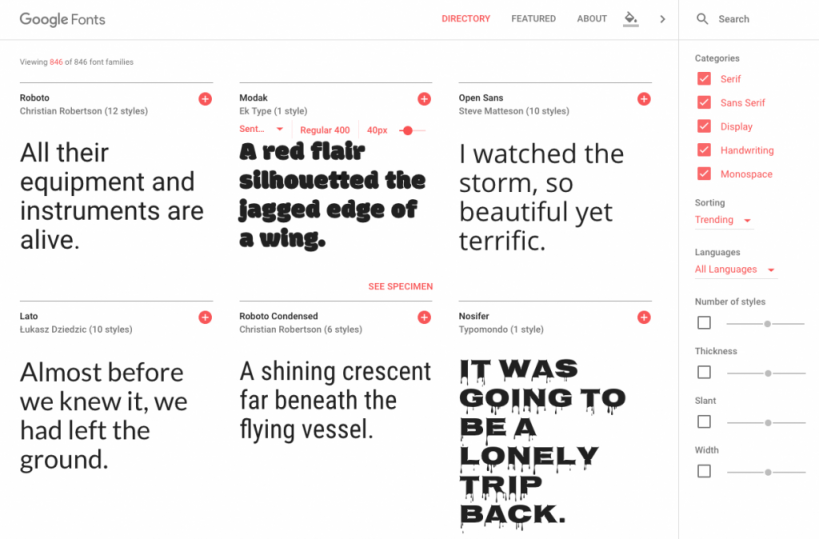
Google Fonts可以综览不同的字体,并且在页面上直接做筛选功能,如想要比较窄、比较宽或是斜线字体,又加上颜色的感觉如何,都可以透过Google Fonts在线上即时阅览。

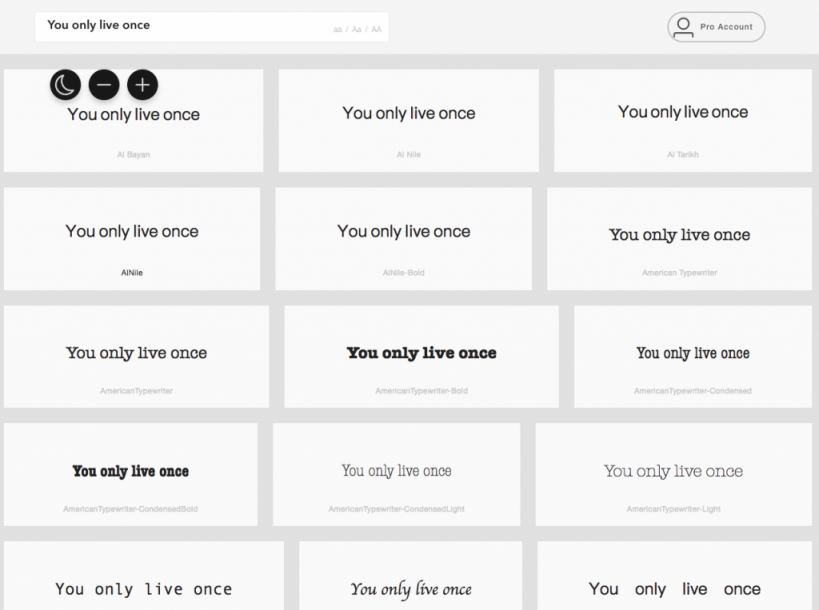
如果你想要知道,你所使用的字句若套用在不同的字体上的样子,英文的字体可以使用wordmark.it 这个工具。

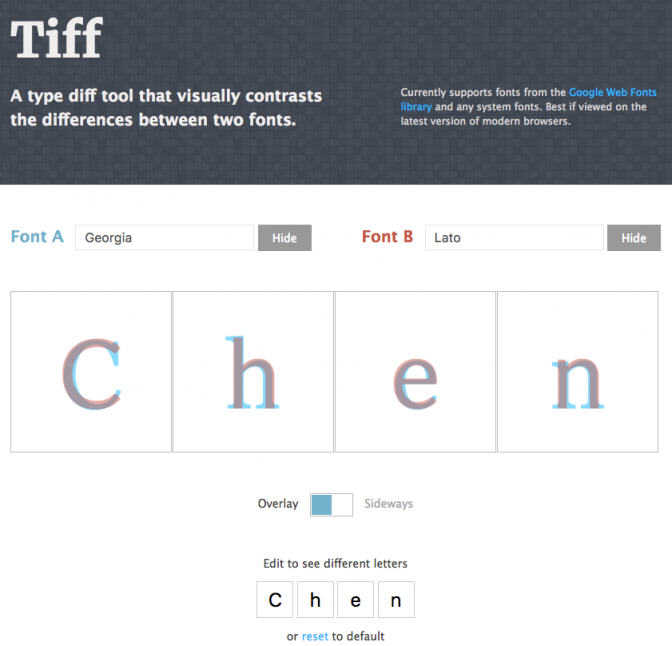
Tiff 是当你有选择障碍的时候,可以协助你的小帮手。你可以选择2种字型,输入4个英文字母,它会将两种不同的字型叠在一起,让你看到两种字型的差异,同时你也可以透过遮罩功能,只让一种字型出现。

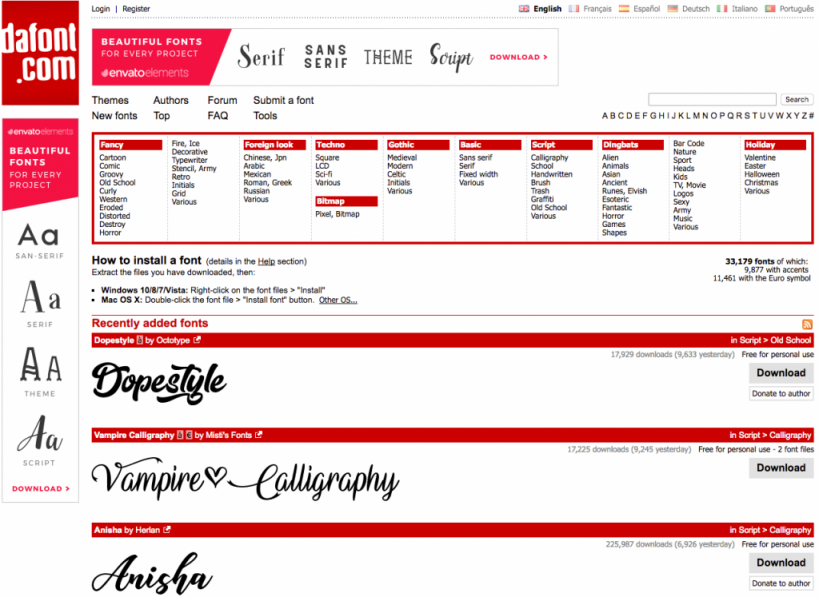
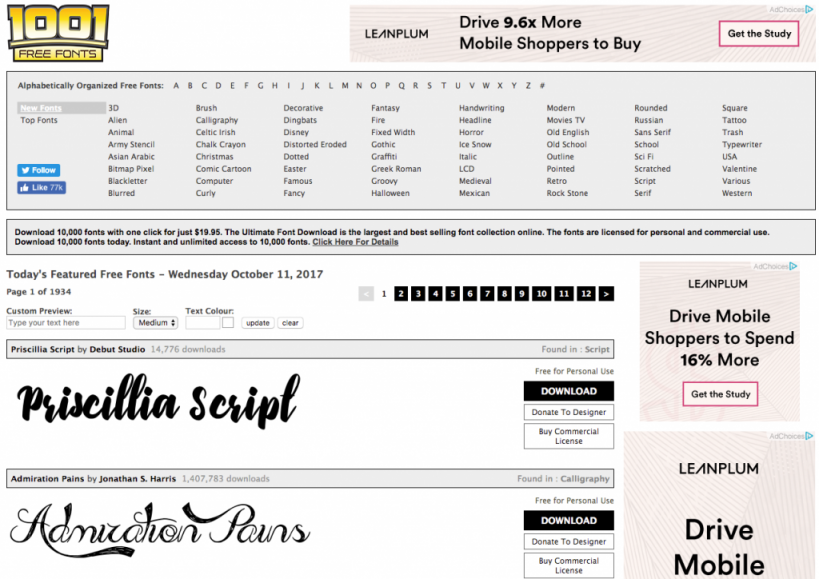
若想要下载比较特别的字体,可以参考Da Font、1001 Free Fonts、Font Squirrel这三个网站。
Da Font提供的字体很特别,使用者也可以在网上提供字体供其他人下载。1001 Free Fonts则是会每天提供几种不同类型的字型给使用者下载,而支付约20美元的费用,即可下载1万种不同的字型。Font Squirrel 提供的字体看起来就比较一般,网站上提供字体查询(Font Identifier)的功能。


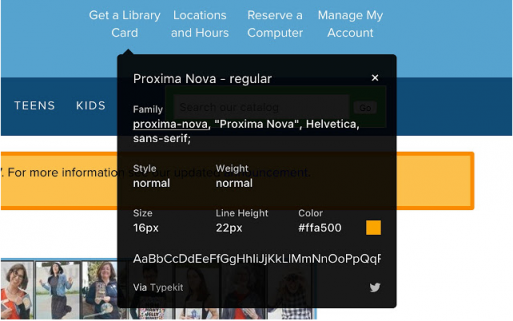
如果你想要知道一个网站它所使用的字体为何,可以下载What Font这个Chrome的外挂工具。

二、颜色
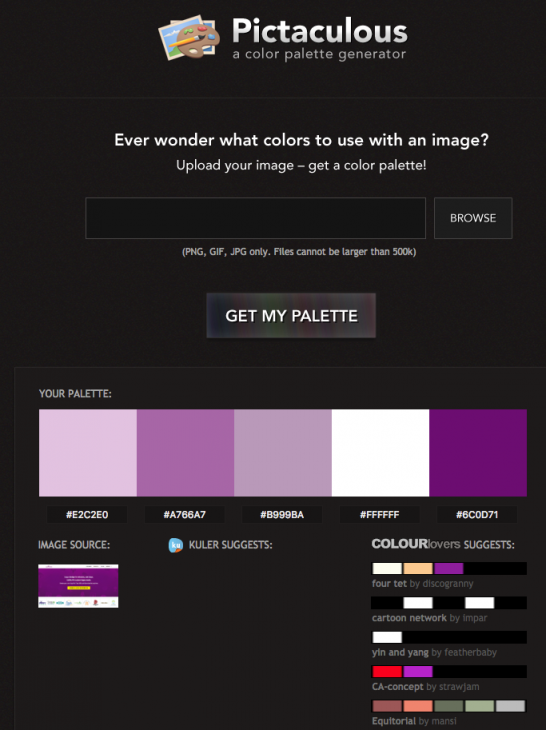
不知道网站的颜色要怎么搭配,Pictaculous 可以帮你!不知道这张图的颜色是什么,它也可以帮你。只要上传图片或是某个你所希望用的主色调Pictaculous就像调色师一样为你找出它的搭配组合,或是你的搭配组合建议。

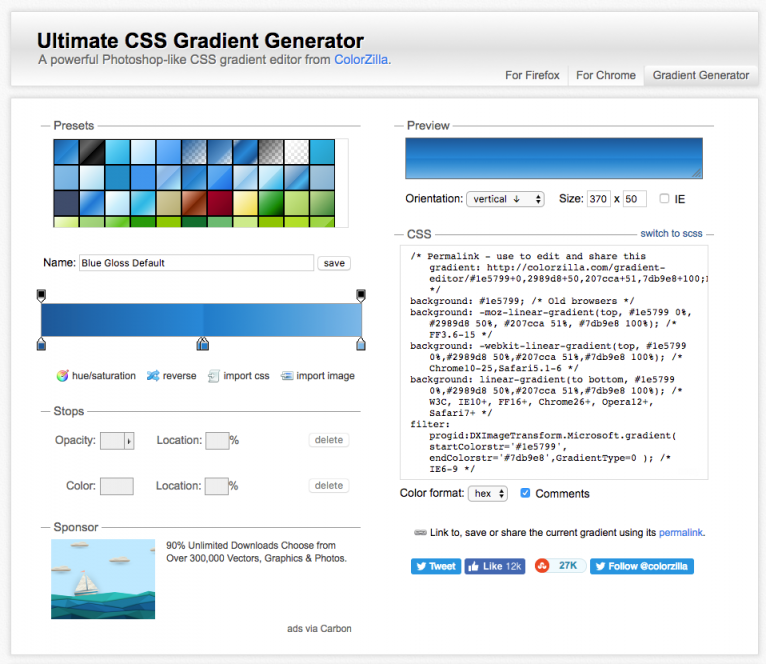
想要快速知道网站所使用、图片所使用的颜色,ColorZilla 一样是Chrome的外挂小工具,让你可以一“点”就知道它所使用的颜色。

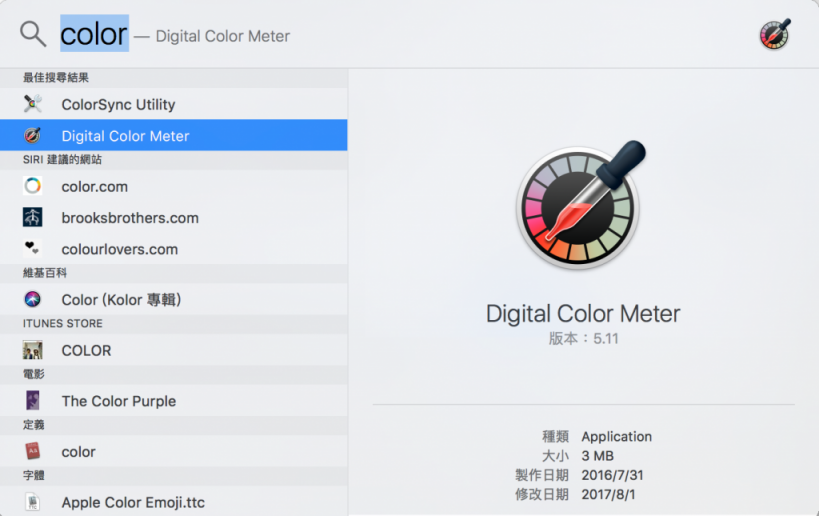
如果你的笔记本电脑使用的是Mac,则可以使用command+空白键,输入“color”,找到Digital Color测量计的功能,当你的鼠标移动时,它就会显示它的RGB色彩搭配色号,让你不用再眼睛脱离屏幕地去比对究竟你想要使用的色彩搭配是什么色号。

三、引用文字
在你网站上,可能会需要使用者见证,或是你喜欢透过励志的“每日一句”来与你的读者互动,那么你可以试试Quozio和Quotes Covers这两个免费的工具。
Quozio可以让你自己选择喜欢的背景做搭配,你只要输入欲引用的文字,以及说该句话或是段落的人,它就会自动生成一则贴文,让你能直接分享到社群媒体平台上。

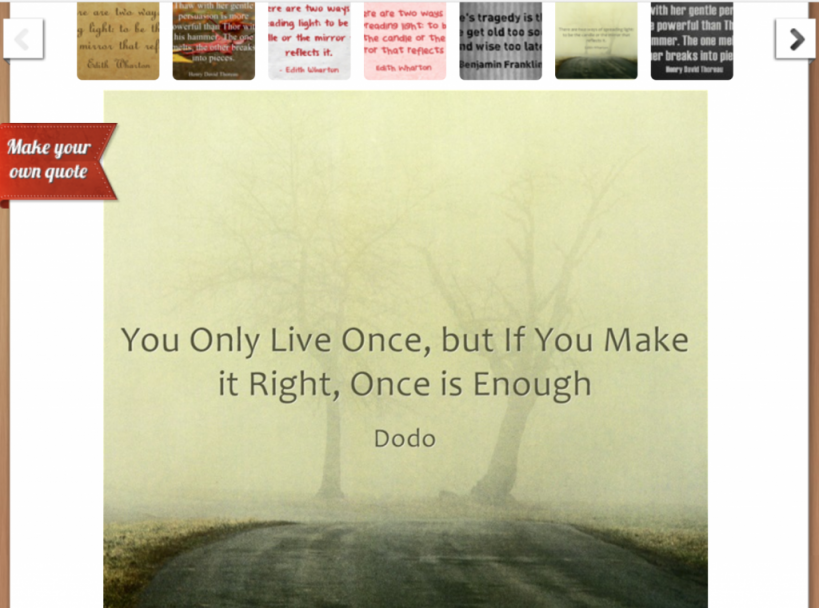
Quotes Cover这个工具则是有许多使用者制作了“Quote”的图片,你可以先在页面上看看是否有符合你想要的风格类型,可以直接下载,或者是重新设计。或是透过3个步骤设计属于你自己的引用风格图片。

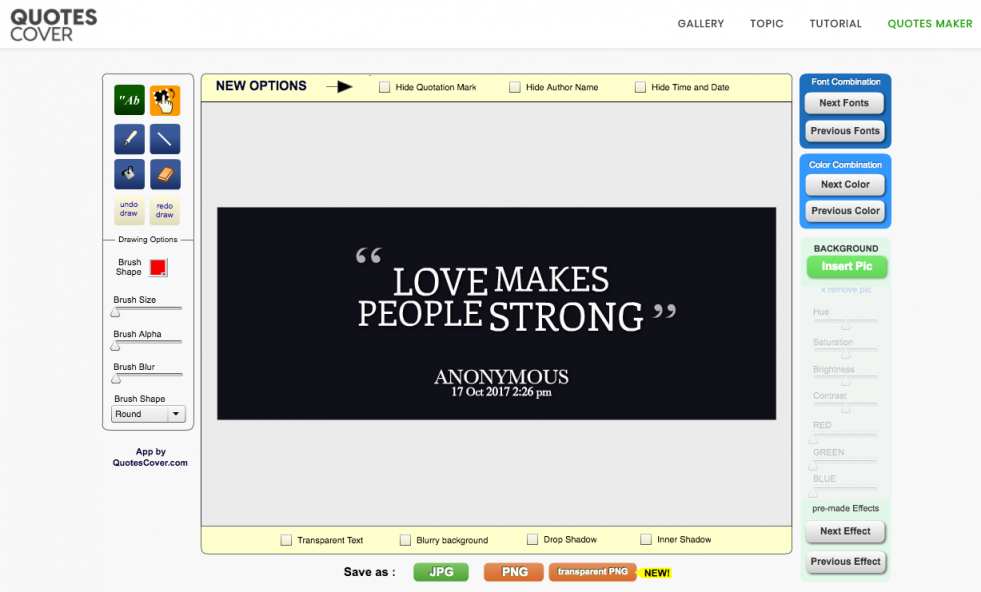
同样先是输入你想要引用的字、是谁说的、你希望文字的排列方式、是使用在哪个社群媒体上、档案的大小、画素,接着进一步到页面的侧栏进行细部微调,选择想要的档案类型下载储存,就完成了!

四、免费图库
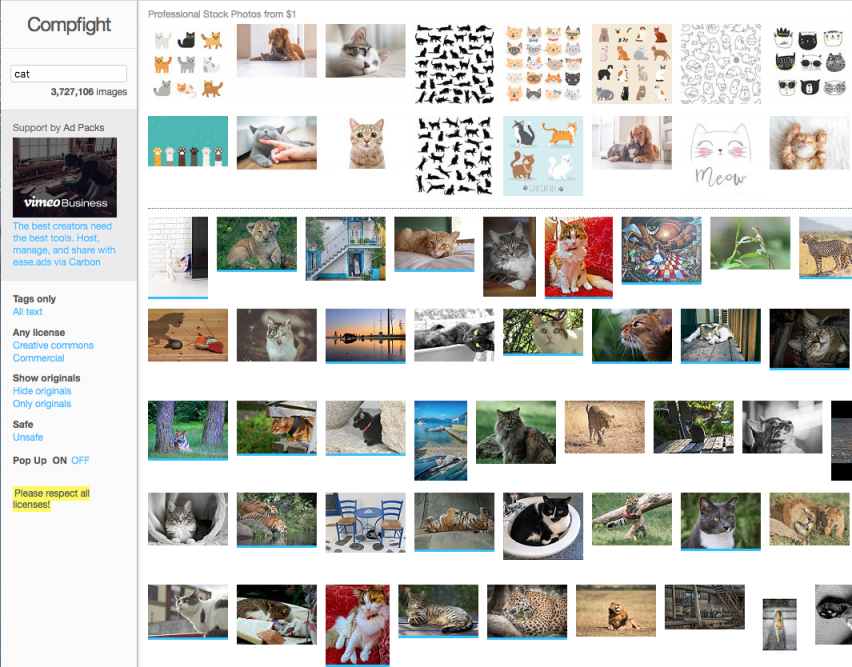
如果你想要找比较有创意的照片,Compflight是一个不错的选择。你可以直接在页面上搜寻你想要的图片类型或是风格。在搜索结果的图片下若有蓝色的底线,则表示可以直接下载;若无,则代表原作者可能没有提供下载的档案,若不需要太大的图档,你也可以使用前面提到的截图工具。

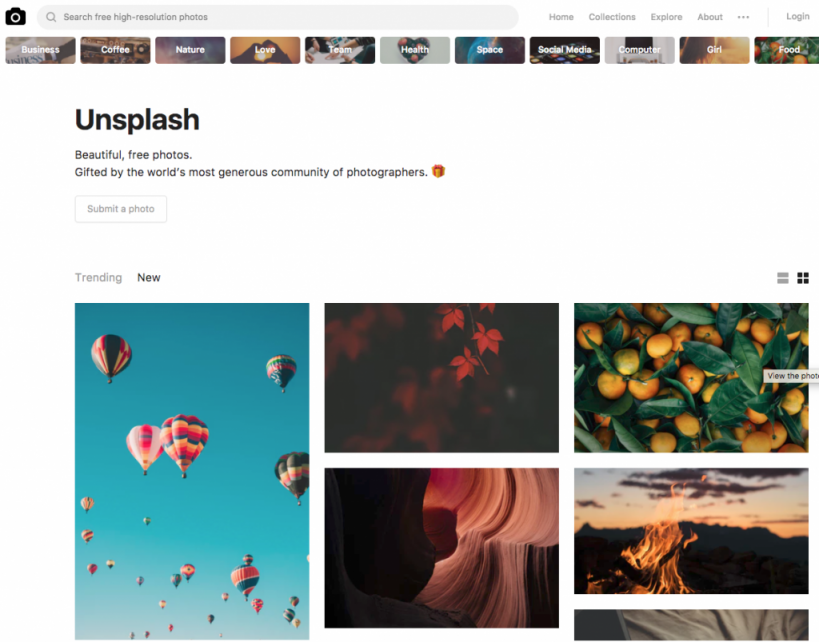
如果你想要比较独树一格、具自我风格类型的照片,可以考虑在Unsplash上面找找。它的搜索设计有点类似于Pinterest,页面主要是以图片的流行度和更新的时间做排序。几个比较大的主题类别包括商务、小清新、自然、科技、饮食、旅行、欢乐时光、光影变化。

懒惰的话,Hubspot有提供跟节庆有关的图库还有现成的图库。好处在于你不用连上网,就可以有一拖拉库的图片可以搜寻,坏处就是可能要花比较多的时间才能找到符合你想要的风格的图片。
五、Logo设计
设计网页、公司、品牌的Logo没有灵感?没有大把的预算请设计师帮忙?那么你可以寻求以下几个Logo制作的网站:
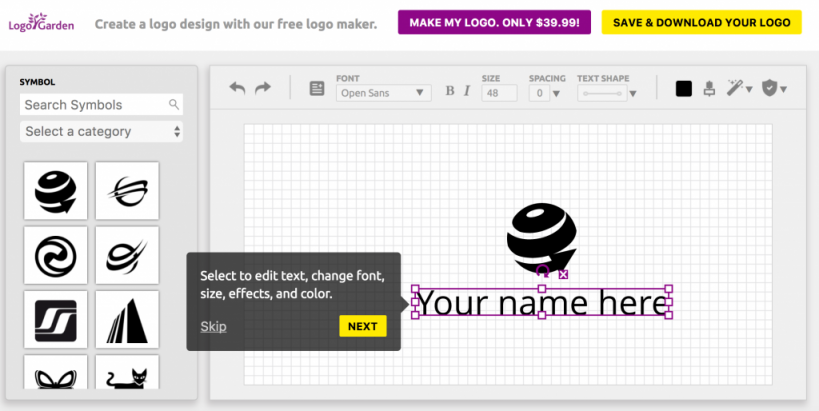
1.Logo Garden。
你可以从图库裡面搜索符合你的概念的图示、更改颜色、加上文字与简单的效果。网站上已经有超过200万个Logo设计,付费的版本是39.99美元。

2.Logo Maker Ucraft
有点像专门为做Logo的小画家,你可以先在资料库裡面找寻你需要的图标,再进行各种排列组合的客制化、变换颜色、写入文字,而这个软件是完全免费的。

3.Free Logo Design
只要输入公司的名称、在目前可以挑选的36个产业类别里选择合适的产业类别,它就会提供你一系列的免费样式参考。选择一个你喜欢的Logo之后,就可以进入到编辑页面增加新的icon、做Logo的叠加、加入文字、其他图案的方块设计出属于你自己的Logo。很棒的是,你可以将每个叠加的图示局部拆解,配上自己想要的颜色,非常方便好用!但是如果你需要专业的Logo-高画质的档案,则需要付费约60美元。

4.Logotype Maker
不论是在搜索功能或是在界面设计上都很丰富,你可以从36个分类去找跟你的产业相关的Logo 模板。输入公司名称,将想要参考的5个Logo放入Wish List,它就会自动从你所选的风格跟文字上去搭配生成不同排列组合的Logo样式供你挑选。基本的样式是免费的,只能从模板中挑选Logo,基本的收费方案是24.99美元,包括200种以上的字体、60万种形状和进阶的模板可以任君挑选,进阶的付费方案是39.99美元,可以做无限次的修改。

5.Logaster的网站看起来很有设计感。
想要生成你的专属Logo,只需要4个步骤就能完成,跟前面几个网站很像。首先,输入你的公司名称和产业类别,接著选择你的Logo理念,再进阶做细部编辑,最后就完成了!费用则根据你使用Logo的需求而有不同的收费方式,完整的打包带走约30美元(支持中文!)

6.Logojoy
Logojoy的操作方式是先输入你的公司名称或是想要制作Logo的名称,接著选择5种或是以上的风格设计、9宫格的颜色、输入Slogan、透过搜索列选择合适的icon,最后挑选演算法为你设计出的Logo。在预览功能的页面,你可以看到实际的Logo印制在名片上、文件、衣服、手机壳以及大型广告墙上的样子。更棒的是,你还可以重新再将公司名称、标语、icon更换字型、颜色、版面位置颜色置换成自己想要的样子。基本的收费是20美元,进阶方案是65美元,加入设计师谘询时间1小时则是165美元。

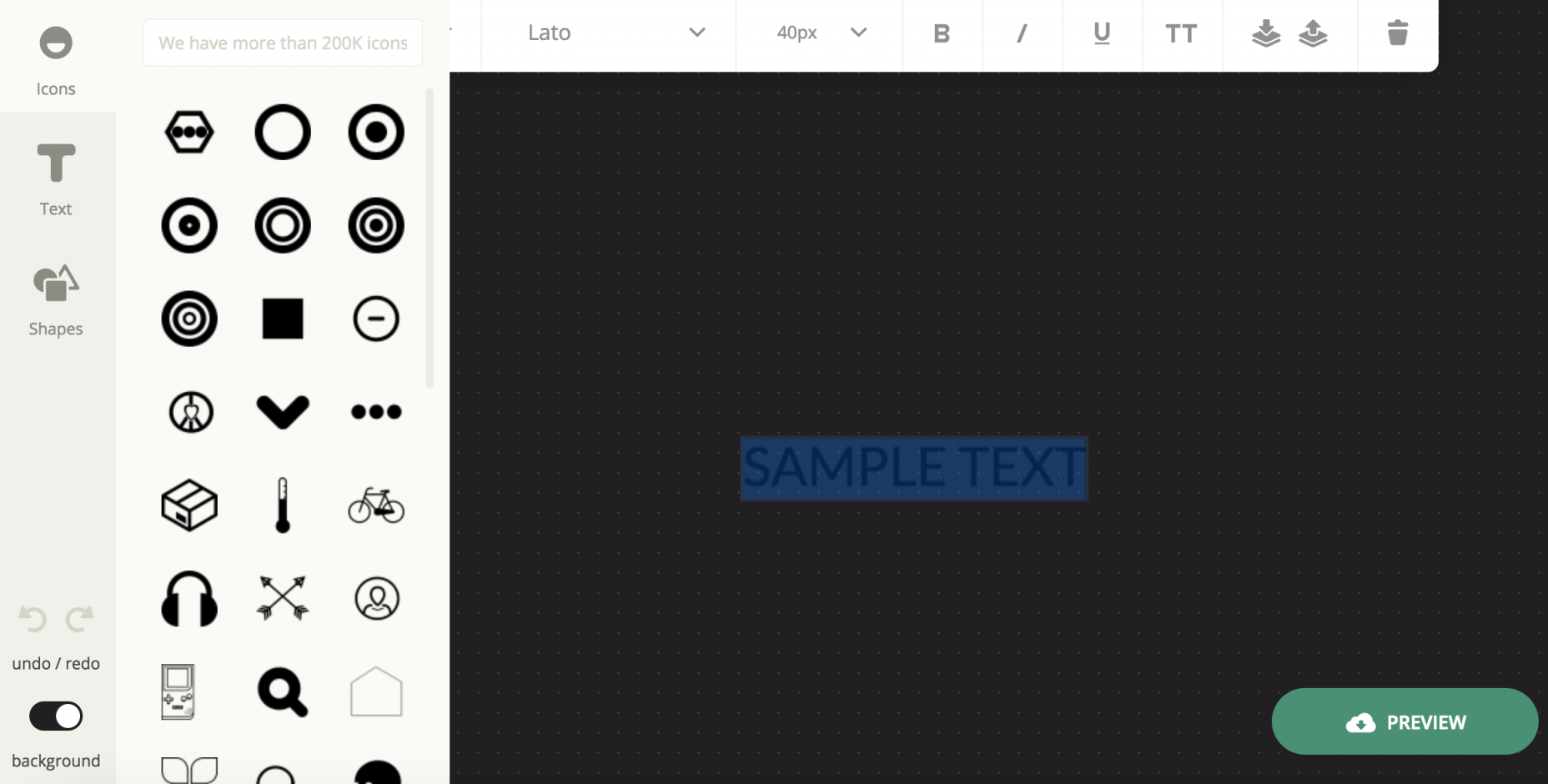
7.DesignEvo
DesignEvo也是一个免费的工具,有多样化的字体选择(并且提供中文支援),同时还有数百万个图示供挑选,以及多种范例。在内部的介面操作满容易的,可以透过图示和形状搜寻想要的图案,文字也提供许多参考的样式,重点是不需要注册也不用付费,只要分享在任意的社交媒体平台上即可下载!

免费制作Logo的网站还有很多,大家可以多多利用Google 强大的搜索功能,为你找到“免费制作logo 推荐”。
六、图片大小调整
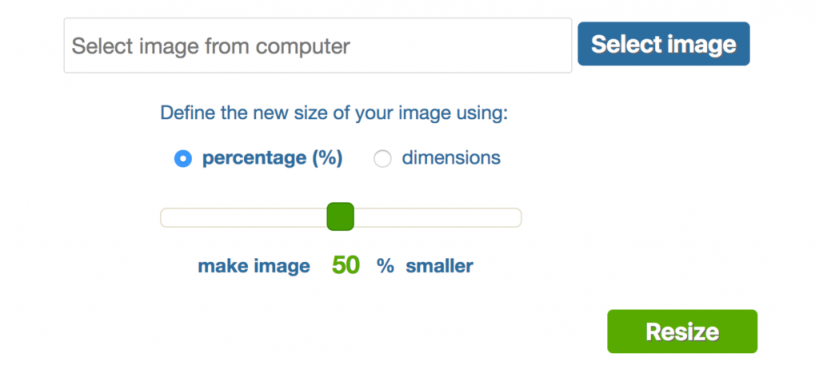
有时候你可能找到的图不符合网站的需求,那么就会需要重置图片的大小。但是要如何才能在不会使用绘图软件的情况下做到这件事呢?Simple Image Resizer 可以直接将图的比例调整缩小,或是如果你知道你想要重新设置的图片尺寸大小,也可以直接输入尺寸。

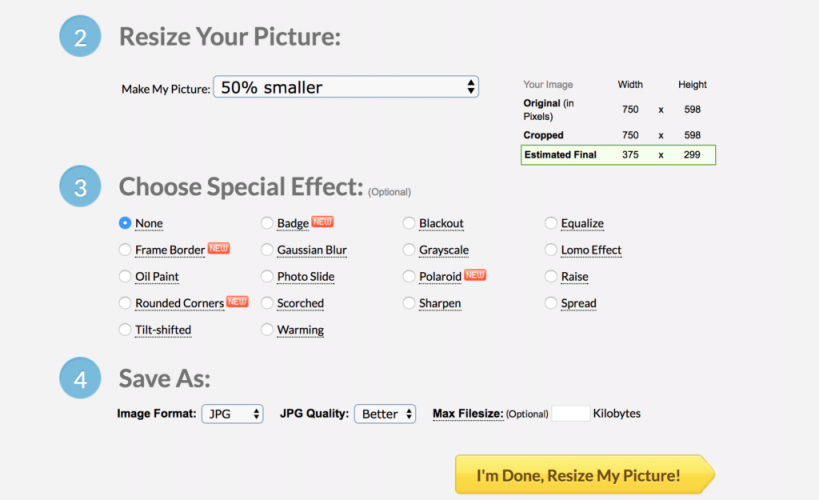
另一个网站Picresize则可以让你调整图片的尺寸大小之外,还能让你直接加入特效功能,对于喜欢使用特效并且需要图片压缩功能的使用者来说,算是满便利的线上工具。

七、图片编辑
说完了图片的尺寸,接着就是图片编辑。在不会使用或是不想要透过Photoshop、Lightroom这种比较专业的软件做图片调整,或是Powerpoint、Office的内建修图,你还有哪些选择?
如果你想要重新将你的图片上色、加上框线、文字、其他的图片,并且不使用需要安装的软件,PicMonkey是一个你可以考虑的工具,它同时提供翻转、裁剪、大小调整等调整图片的基本功能。

若你喜欢很酷炫、很复古、或是像Instagram在编辑图片时可以有很多滤镜功能的话,则可以使用Befunky这个线上工具。它有基本的免付费版本,也有小额付费的进阶版本。除了编辑图片之外,你也可以在线上制作邀请函、名片、菜单等其他类型的文件。

移动装置的App则可以选择VSCO Cam或是Snapseed。
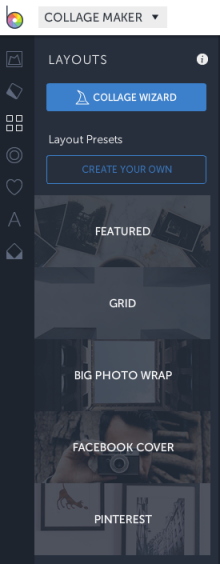
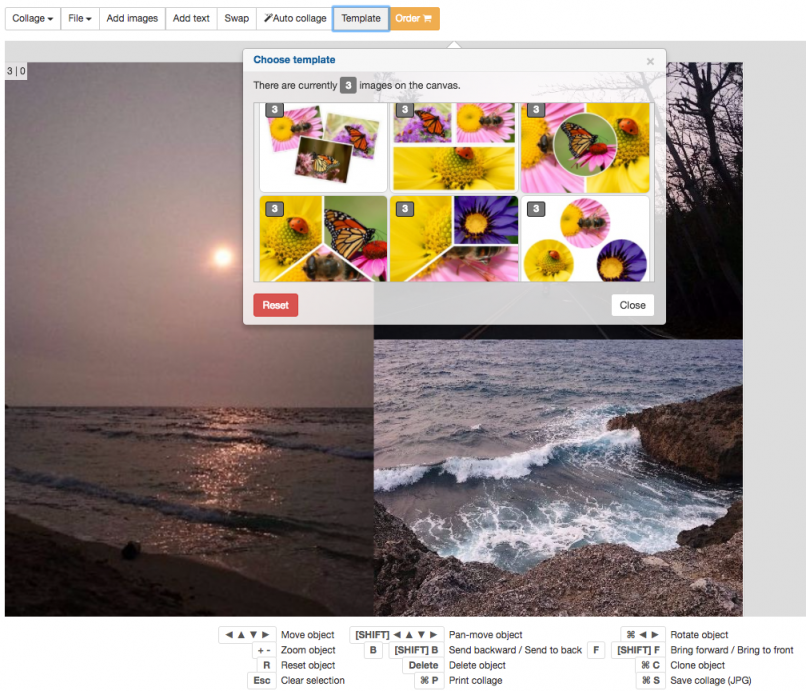
Photocollage这个基本的工具可以让将多张图片做拼贴,你可以自己排列图片,或是先上传想要拼贴的照片之后,选择“Template”,它就会自动显示不同照片张数所搭配的版型,最多可以到25张照片;或是也可用Photovisi这个免费的软件,你可以选择要制作卡片或是图片拼贴,它提供简单的版型设计和装饰的小图案,整个使用的页面上“看起来”比较简约干净,但视觉上的调整就相对没那么专业(位置、快捷键)。

八、动态图
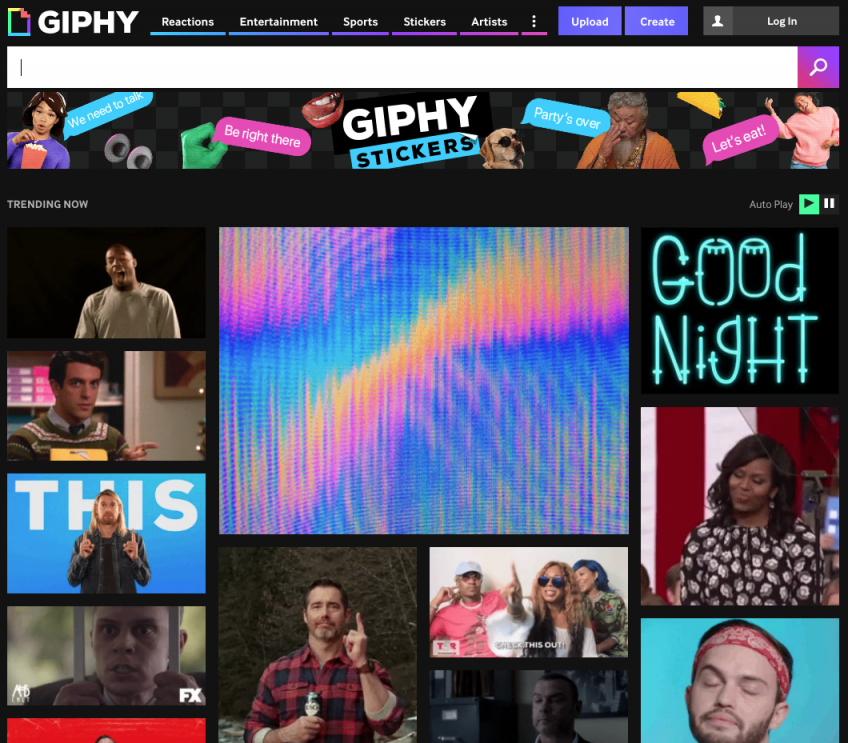
说到动态图.gif,你就绝对不能不知道Giphy这个工具。除了可以直接到官方网站上搜寻和下载相关的动态图示以外,Giphy也有提供chrome的外挂小工具,供喜欢使用动态图档的使用者做搜寻和下载。你也可以直接上传Youtube影片,截取一小段作为动画图档,非常方便!

若你时常需要这个功能,则可以安装MakeGif这个chrome的扩充工具,让你在看影片的同时就可以马上将影片段落转成Gif档案并即时分享。
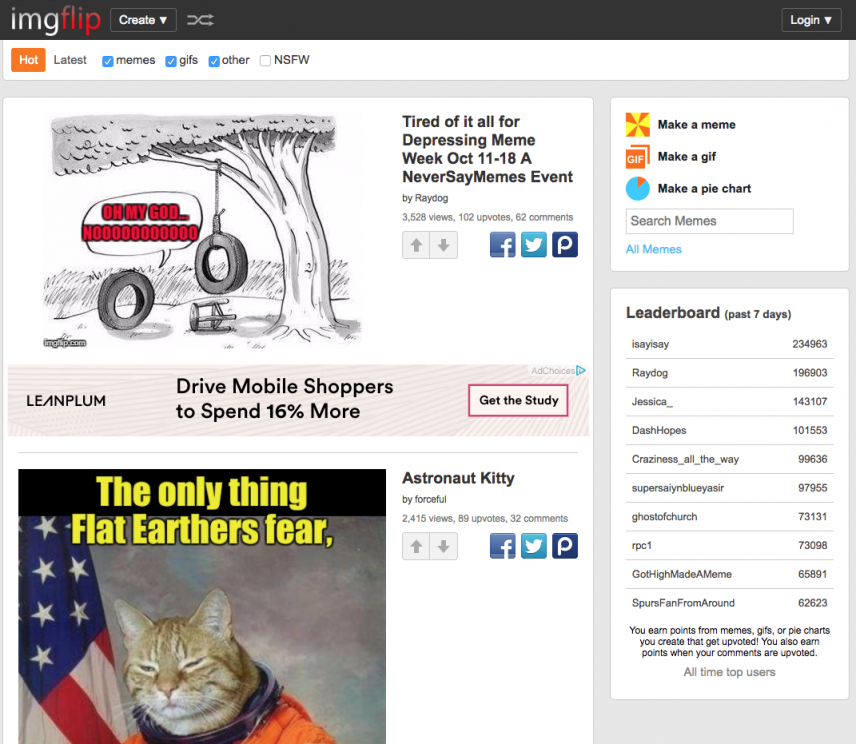
Imgplip也可以让你将影片中的片段做成gif档或是图片。你只要简单提供影片的网址或是上传影片,选择你想要的片段,再加上客制化的文字与标题和其他微调的内容,就可以分享你的动态图了!

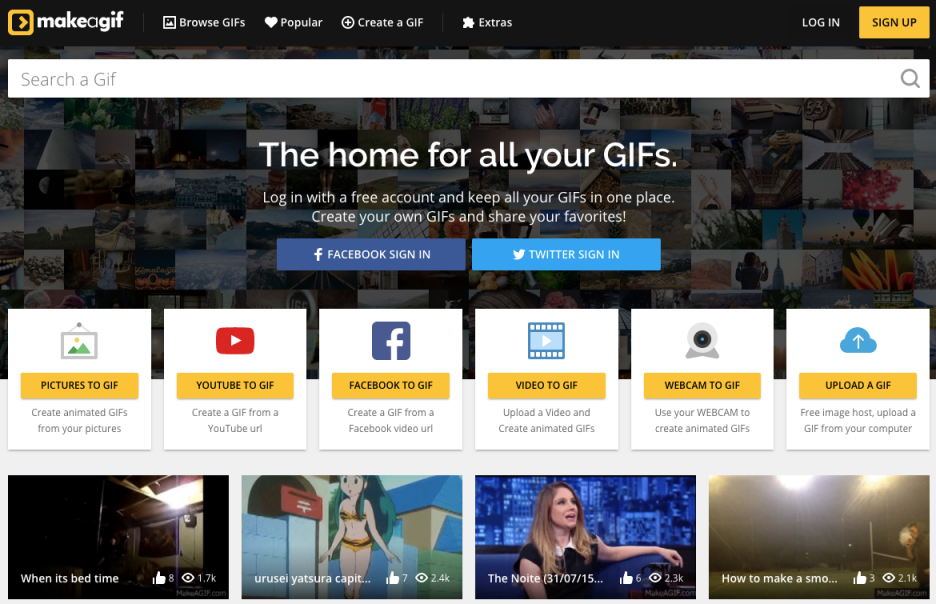
而Gifmaker.me 是一个可以让你自己创造Gif档的线上工具,你只要上传几张照片,调整每张照片的大小、播放速度,还可以加入Youtube的音乐链接,就可以做成一个简单的动画、影片。动态图档的集大成之老大哥则是Make a gif。它可以让你把自己的照片、Youtube的影片、Facebook的影片、自己的影片、视频、或是原本就是Gif的档案,再制成Gif动态图档。

九、社群媒体做图
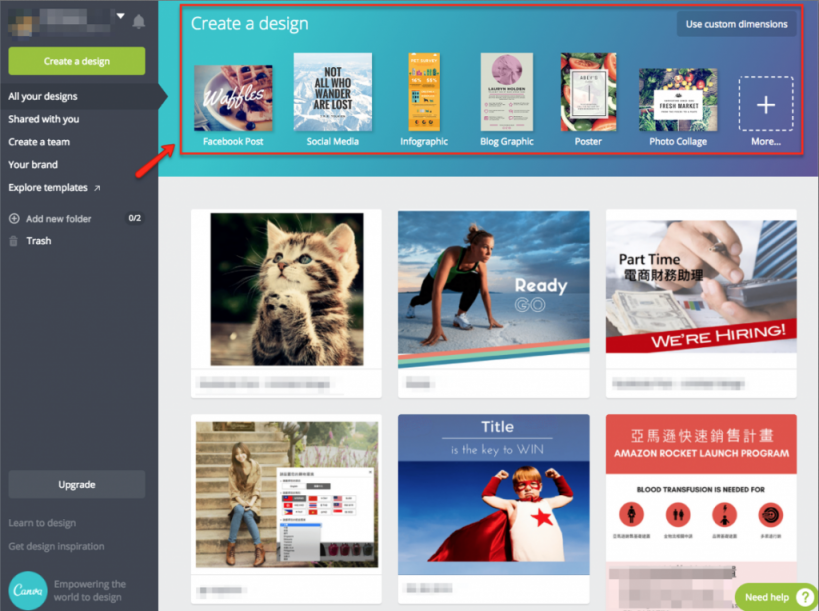
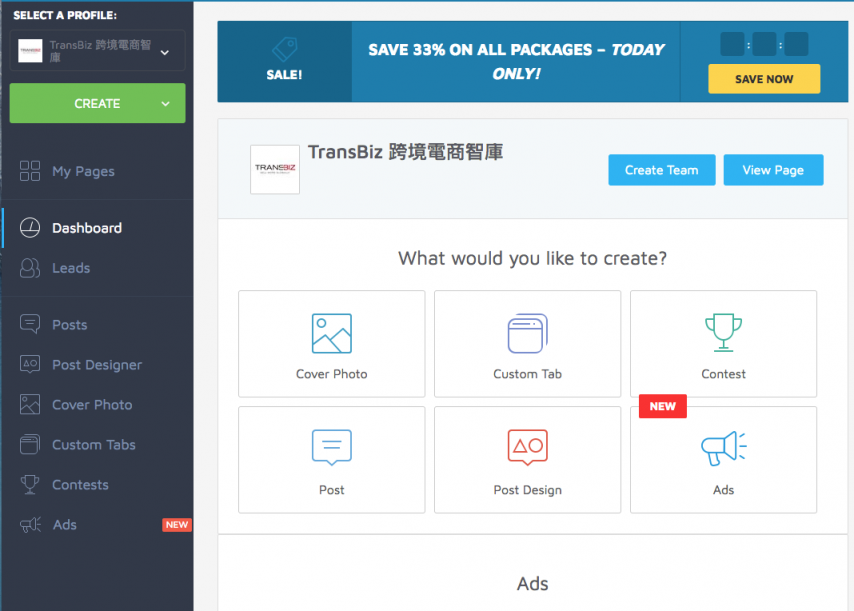
你是不是常常要在不同的社交媒体上发文配图?或是要制作投放广告的图?Canva有基本免费的工具可以协助你做到这件事,并提供非常多模版而Pagemodo则是一个主要和Facebook结合的应用软件,你可以在界面上设计粉丝专页的贴文、封面、排榜、制作广告内容、以及设计侧栏项目的内容等。


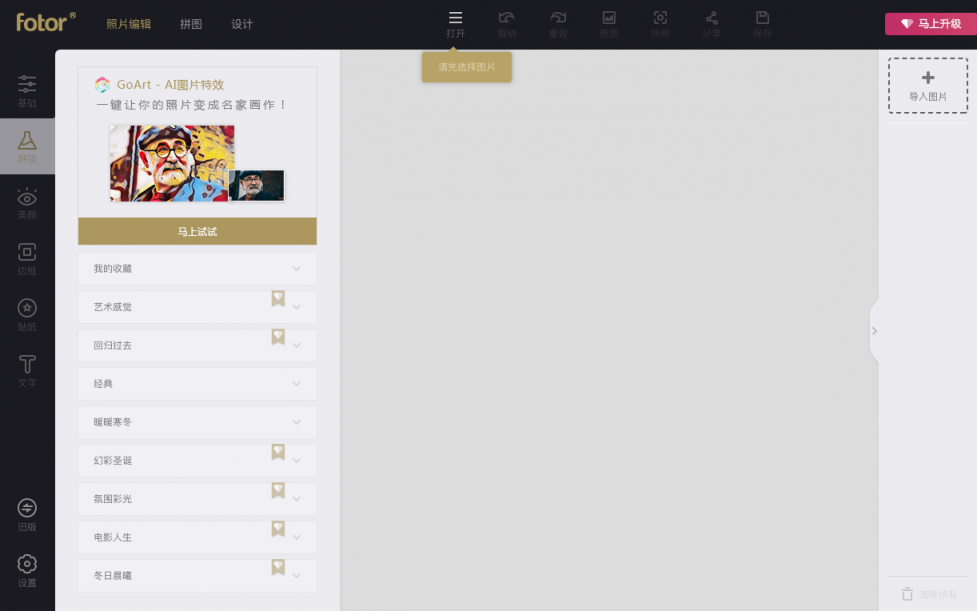
Fotor则是结合了上一个主题的图片编辑,以及这个主题的社群媒体做图功能。过去它只有英文版本,现在也有简体中文的版本了,若需要将制作社群媒体的图和后制的搭配,个人认为是个满实用的小帮手。

十、资讯图表
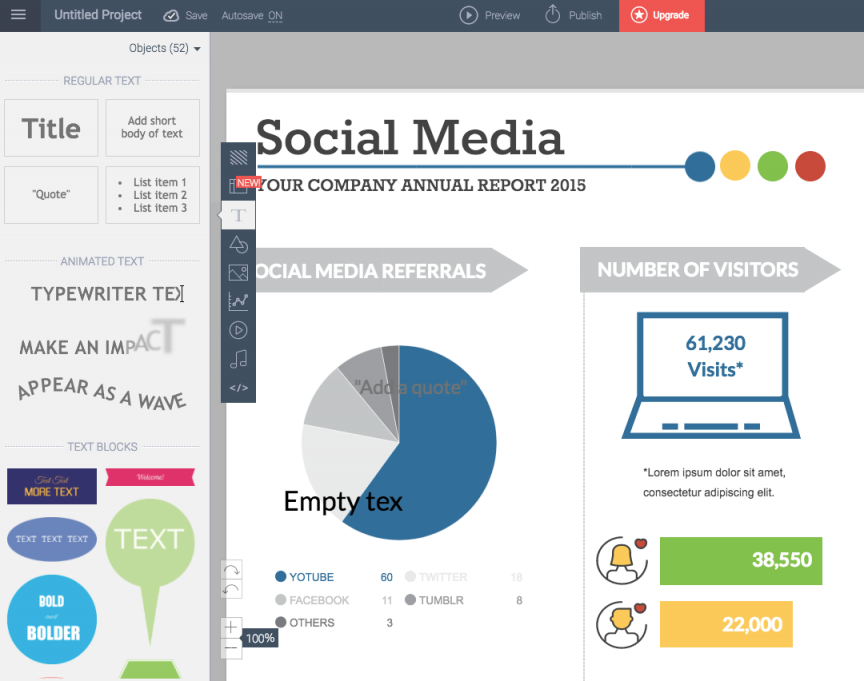
前面提到的Canva,它也可以作为资讯图表的工具。但比较专业制作的资讯图表工具还有Venngage、Infogram、Pikochart、Visme、Ease.ly。
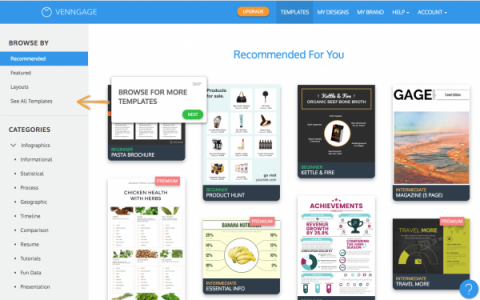
Venngage有超过1000种的资讯图表范例,主要分成八大主题,分别为商务、行销、教育、饮食、人力资源管理、科技、旅行和社交媒体。而除了资讯图表之外,其他类型的资讯图像化,像是专案、报告、海报、推广文宣,你都可以参考网站上的设计。
免费的功能比较差些,以月计的升级付费版本有19美元和49美元的两种不同方案。

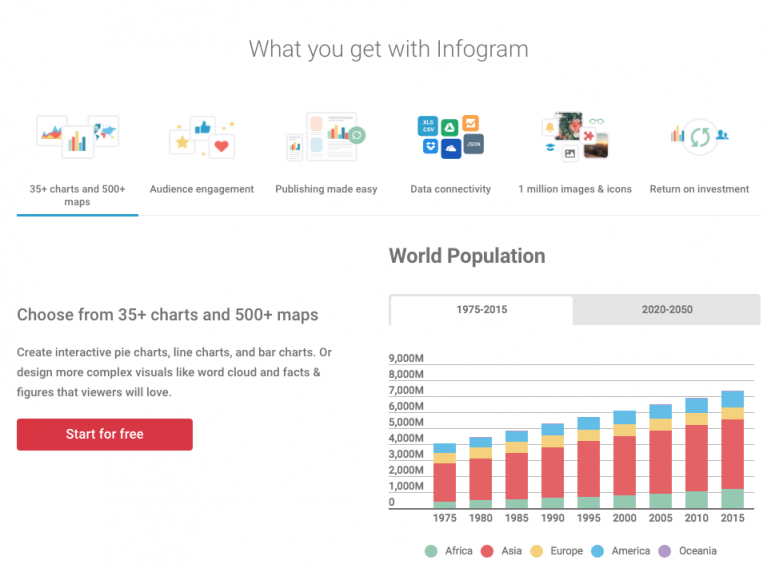
Infogram主要是图表和资讯图表的制作,它可以整合外部的Google表单,是一个将图表视觉上美化非常好的工具,强项在于使用者可以和资讯图表互动。

免费的版本可以使用的基本图表类型与其他付费版本相同,付费版本可以使用500种以上的地图视觉工具原型,免费的则可以使用两种,资料库的使用比率也相对小很多。若有大量图表之制图需求,或是图表常需要使用到地图的使用者则可以选择infogram作为资讯图表使用的投资。付费的版本是19美元和67美元,团队共用则是119美元,大型的企业则有定制化方案。

若在使用上有任何疑问,也可以透过它们的线上客服寻求协助。
Pickochart 是在资讯图表的平台中,费用看起来比较友善的。你可以透过它来制作资讯图表、报表、海报或是投影片。免费的版本可以使用10种不同的资讯图表模板,其他种类的档案做图也在5~8种不等。在图表工具的操作上也十分便利,你可以直接在界面上看到图表的类型,输入数值以后修改内容,算是非常直觉的设计。

Visme有超过500种以上的资讯图表模板,超过6000个icon以及百万张图片,不需要任何的设计背景都可以轻松使用制作出你的资讯图表,在图表上能加入外部连接,比较特别的地方在于可以自订标签和设定动画效果。在价格方面也非常经济实惠,分成月付10美元、20美元,以及团队共同使用的60美元方案。

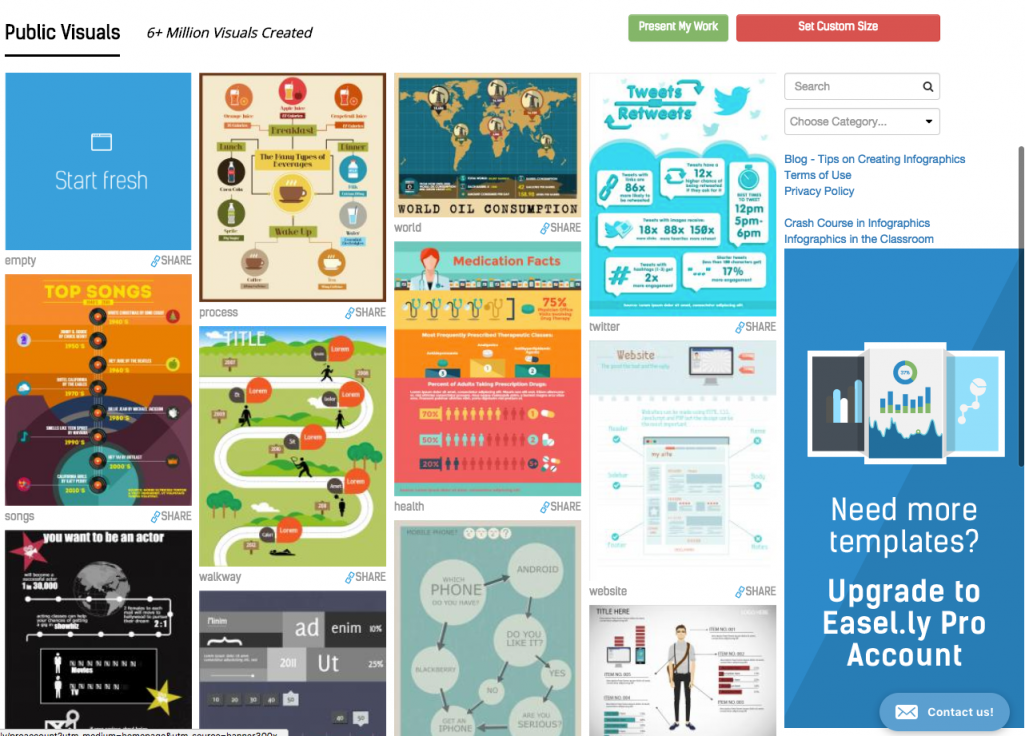
Easel.ly 的理念是希望能鼓励人们将想法以视觉化的方式呈现。希望能让人们的想法、意见、建议、设计、专案、目标等抽象的思维透过资讯图表的方式更具体地让其他关注相同议题的人理解。

它的资料库有超过十万张以上的图片和资讯图表的模板,有线上即时的小帮手可以协助你,还有许多博客文章能够让你自己学习如何将资讯视觉化做得更好。基本的功能只能照着既有的模板做微幅的调整,可以使用的图示非常有限,进阶的付费功能是36美元。
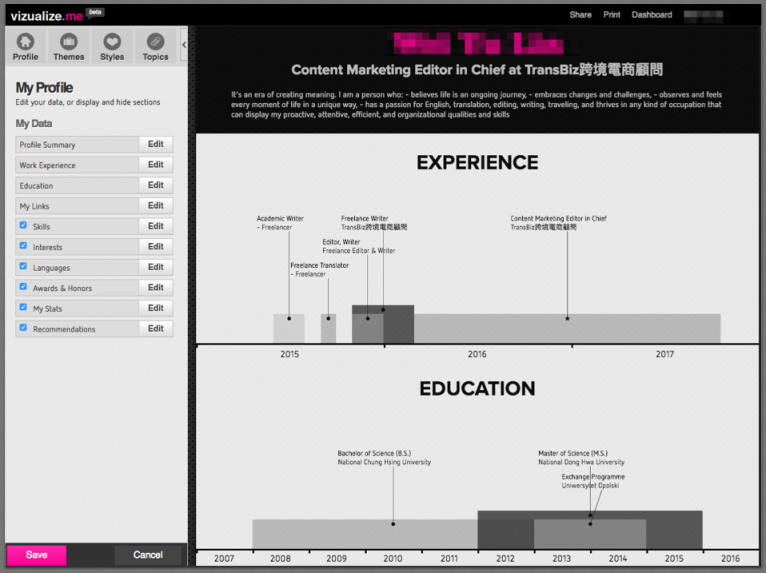
如果你想要看看自己的履历转换成资讯图表的样子,可以到Visualize.me,绑定你的LinkedIn帐号,它就会自动同步到平台上以图示的方式展现。所以,如果想要直接使用这个功能的话,就先到LinkedIn把你的履历内容制作地完善一些吧!

十一、其他
如果你是专业的UI/UX设计师,你可能会需要Invision和Marvel这两个小帮手。不论你是在设计网站或是app,你都可以透过这两个线上平台和设计师或是工程师协作调整整个架构与排版。你可以将设计好的元素通通放在平台上,并且测试实际的使用情形,又平台提供语法检视,因此可以在讨论时直接请工程师协助你将版面或是设计调整成设计师想要的样子。

Marvel的费用范围有免费的、12美元一个月的进阶版本,56美元的4个共同协作版本以及企业的客制化版本。Invision的进阶付费则分成15美元、25美元、5个共同协作者的99美元以及客制化的企业方案。可以看公司的规模大小及协作需求购买合适的方案。
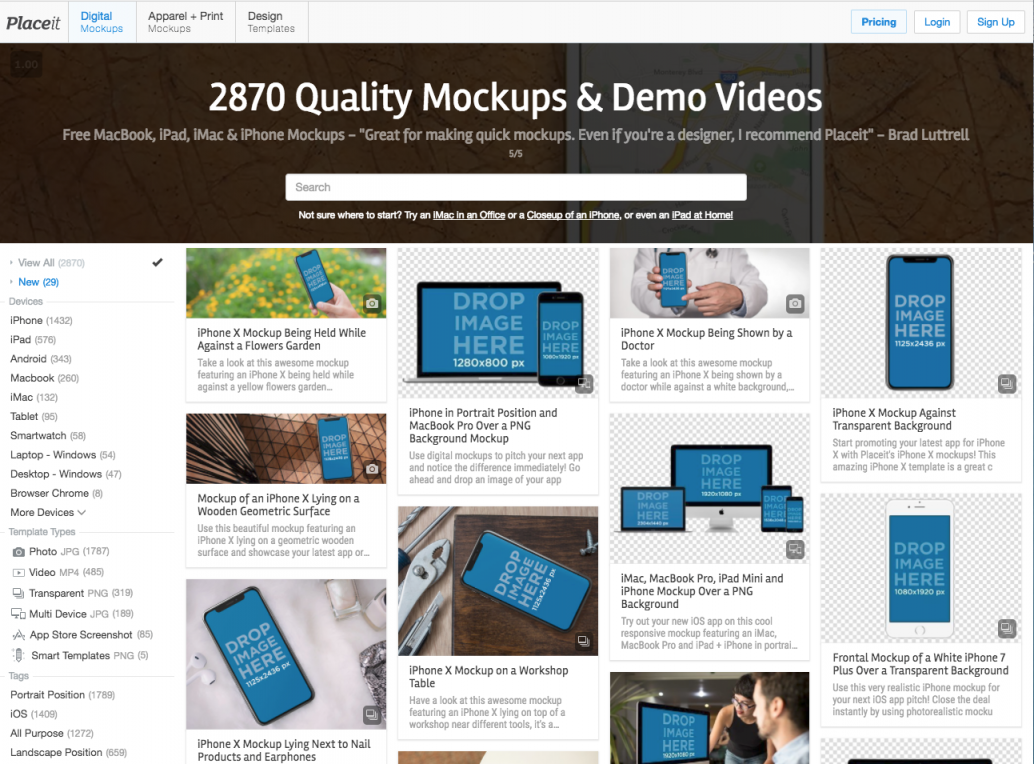
若只是想知道你的图片设计放在不同的移动装置上的样子,则可以使用Placeit检视,让你不需要再一个个透过预览的功能,就可以直接看到所有装置上,图片摆上去以后合不合适。

如果想要有夜店风格、看起来很酷炫的特效,你可以使用Hypno 这个app,为你录制类似疯狂或是断片效果的影片,只需要先摆出几个简单的表情之后,Hypno就会自动帮你加油添醋,让你看起来“焕然一新”!
【结语】
找不到什么工具,不知道什么东西怎么做,Google就对了!这篇文章为你整理了许多线上的实用设计小工具,是不是让你有点眼花撩乱啊?找到你需要的工具类别,选择一个你看顺眼的、觉得合适的软件钻研,相信你不必是设计专业出身,也可以成为设计小达人哟!































 倒计时:
倒计时:







17 个回复
火鹅 - www.moyulm.com,有缘千里来相会 V:DAIGO199901
赞同来自: 大肥猫 、 Calvin52123 、 橘子味布丁 、 大鸽科技 、 丢丢呀呀呀 、 mang1804 、 Echo稀饭 、 待归以来 、 Keduoli 、 Nonoo 、 布咕咕 、 藏在七月的喜欢 、 皮卡皮卡丘丘丘 、 fengyun378 、 123Lin 、 小小海2022 、 一定会发财的 、 Adma鲸落 、 怎么才一单呢 、 否极泰来0721 、 小幅泥 、 今天能早睡吗 、 阿里布丁 更多 »
Google Fonts https://fonts.google.com/
Da Font https://www.dafont.com/
1001 Free Fonts https://www.1001freefonts.com/
Font Squirrel https://www.fontsquirrel.com/
颜色:
Pictaculous http://www.pictaculous.com/
ColorZilla http://www.colorzilla.com/
引用文字:
Quozio https://quozio.com/
Quotes Covers https://quotescover.com/
免费图库 :
vecteezy https://www.vecteezy.com/
unsplash https://unsplash.com/
Logo设计:
Logo Garden https://www.logogarden.com/
Logo Maker Ucraft https://www.logocraft.com/
Free Logo Design https://www.freelogodesign.org/
Logotype Maker https://logotypemaker.com/
Logaster https://www.logaster.com/
Logojoy https://looka.com/logo-maker/
DesignEvo https://www.designevo.com/tw/
图片调整:
Simple Image Resizer http://www.simpleimageresizer.com/
Picresize https://picresize.com/
图片编辑:
PicMonkey https://www.picmonkey.com/
Befunky https://www.befunky.com/
VSCO Cam https://vsco.co/download
Photocollage https://www.photocollage.com/
Photovisi https://www.photovisi.com/
动图:
Giphy https://giphy.com/
Imgplip https://imgflip.com/
Make a gif https://makeagif.com/
社交媒体作图:
Pagemodo http://www.pagemodo.com/
Fotor https://www.fotor.com/
咨询图表:
Venngage https://venngage.com/
Infogram https://infogram.com/
Pickochart https://piktochart.com/
Visme https://www.visme.co/make-infographics/
Easel.ly https://www.easel.ly/
Visualize.me https://www.parchment.com/
其他:
Invision https://www.invisionapp.com/
Marvel https://marvelapp.com/